
Liam
02 Jan, 2020

Rewriting the blog in sveltejs sapper
Rewriting the blog in sveltejs sapper
In my previous blogpost I had written on how I create a SSR app in angular. The result is quite good, however the bundle size is still quite big due to angular runtime, and the performance score in lighthouse is only 91/100, which can still be improved.
To solve this, I will have to rewrite it in SvelteJS, which shift a lot of work during compile time instead of browser, and surgically updates the DOM when the state of your app changes.
Compare to previous
- Angular frontend: will be replaced svelteJS
- Material Design: replaced with Bulma CSS for lower size
- Koa backend: will be removed as I'm not really hosting it as something like wordpress
- Minio as document backend: will be removed as I'm not really hosting it as something like wordpress
- fancy things like hero video: removed to save user bandwidth
End Result
Now I write the blog directly in git repo, just like how I used to do it in Jekyll.
And the development and compiling is really easy, below are part of my package.json, by running npm run export, I already generated folder that I can upload to my github page.
"dev": "HOST=localhost PORT=8080 sapper dev",
"build": "sapper build --legacy",
"export": "sapper export --legacy",
The Performance
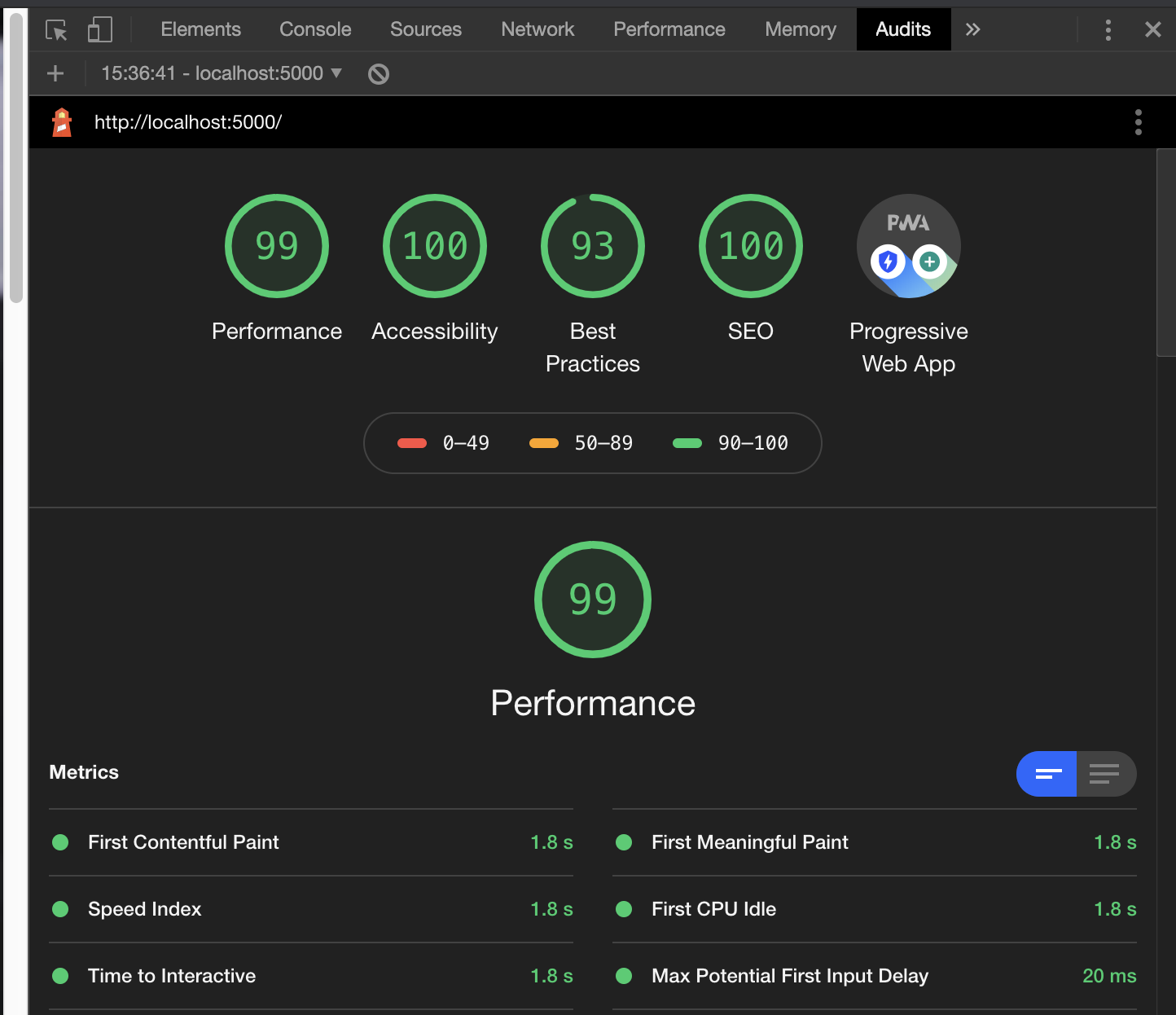
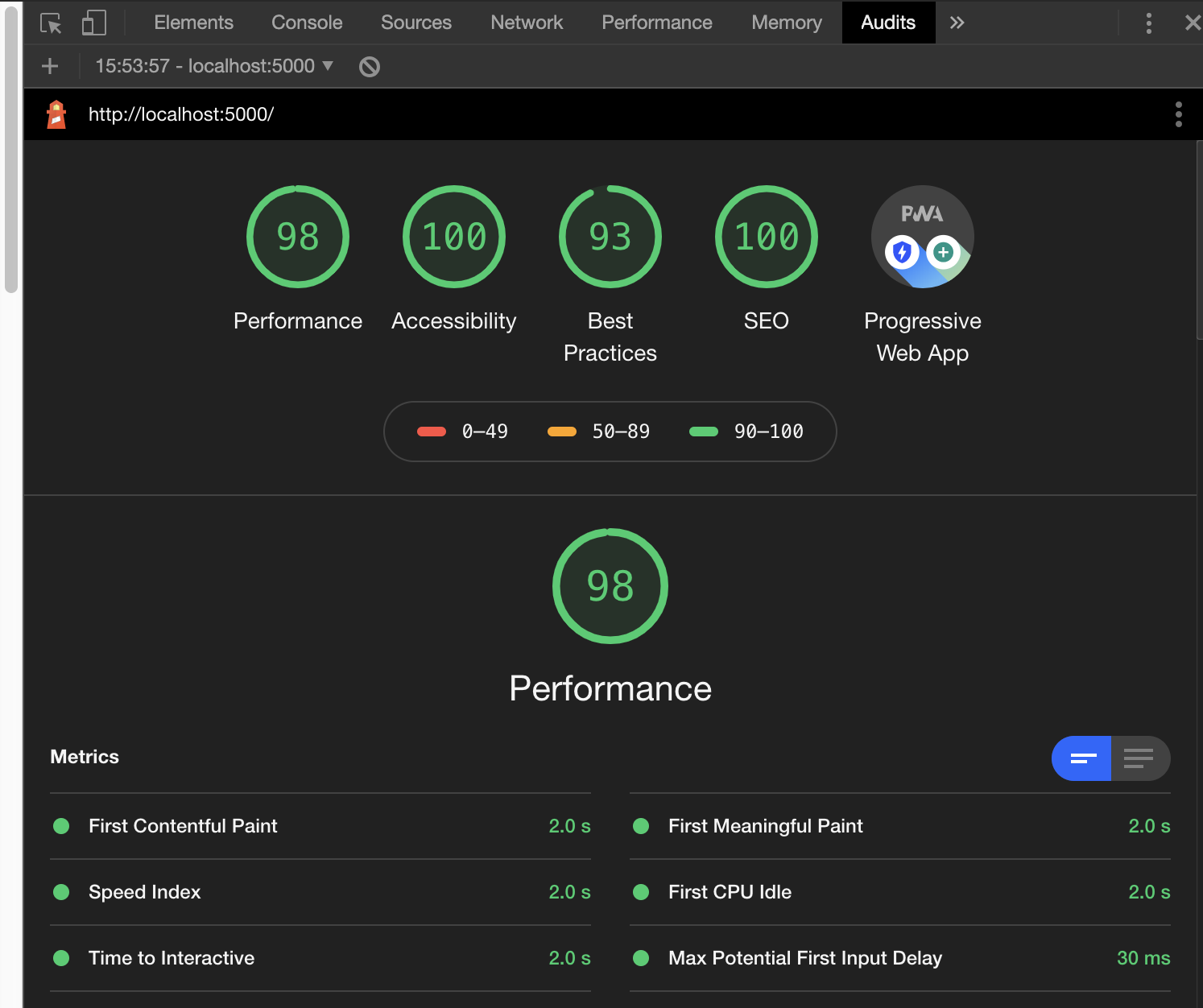
To test the performance locally, I have written a simple server to mimic github page behavior. Below is the performace result during the time I written this blogpost.
Note that the performance(93) will be improved once I host it in github page due to http/2.
- lighthouse audit desktop simulated 4g 4x cpu slowdown

- lighthouse audit mobile simulated 4g 4x cpu slowdown

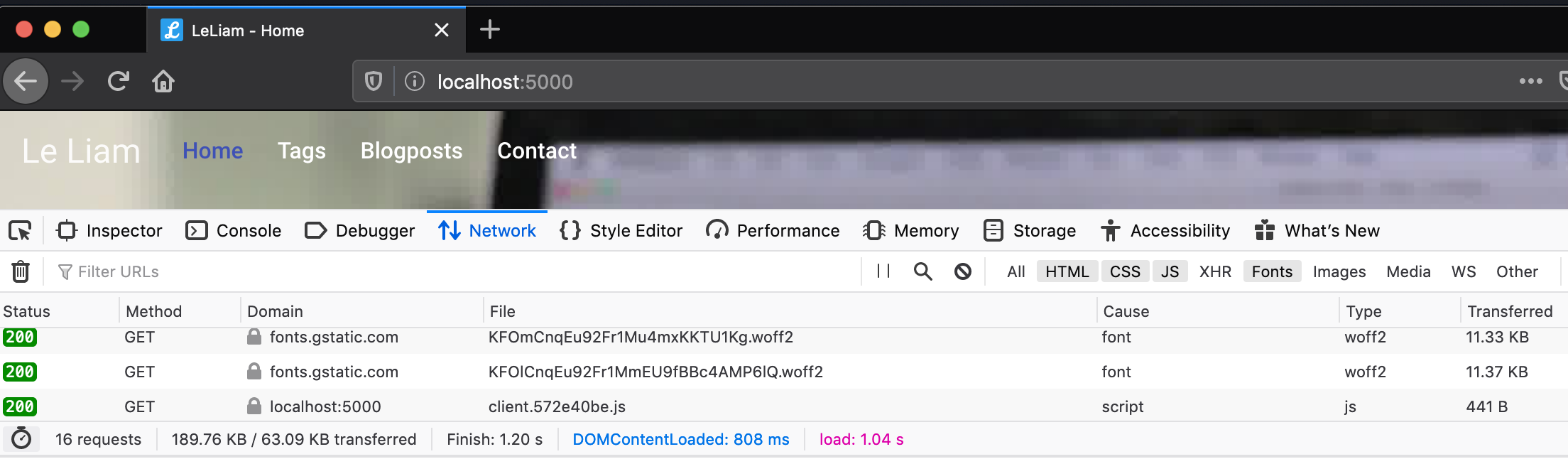
Metrics in homepage
- CSS: 19.05 KB transferred (mainly from bulma css)
- JS: 16.35 KB transferred
- HTML: 4.98 KB transferred
- FONT: 22.71 KB transferred

Conclusion
I'm quite happy with the current setup.
- Compare with Angular SSR, the performance is a lot better and the bundler size is a lot smaller.
- Compare with Jekyll, the github page feels like a SPA and able to use a lot of frontend component with npm + rollup