
Liam
18 Jul, 2018

Angular is great again - making SSR app with high performance in google lighthouse
While exploring the option on making a blog with content management system, I give a try on making use of koa2 + Postgres + Angular and the result turns out quite good.
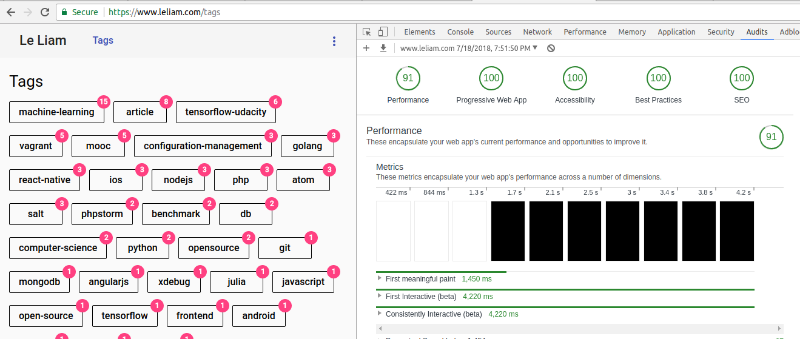
Using google lighthouse to test it, resulted in 91/100 performance, 100/100 progressive web app, 100/100 accessibility, 100/100 best practices, 100/100 SEO, with the main bundle size in 775.7KB.
Hosting the blog
The amazing part of using angular universal is that it has ability to compile all the page to static html. Making SSR and hosting on github available (or any CDN).
Tech Stack
- Backend using koa2 + graphql: nodejs is useful that we can use same language with frontend and graphql let us have high confidence in calling the api from frontend
- Database with Postgres: Quite enough for starting, unless it aim to become as big as medium.com then cassandra will be better
- Frontend with Angular Universal: Unlike react, Angular is a framework that give opinion on what you should use, therefore all developers can share the same understanding and less debate.
My Blog in Local Environment
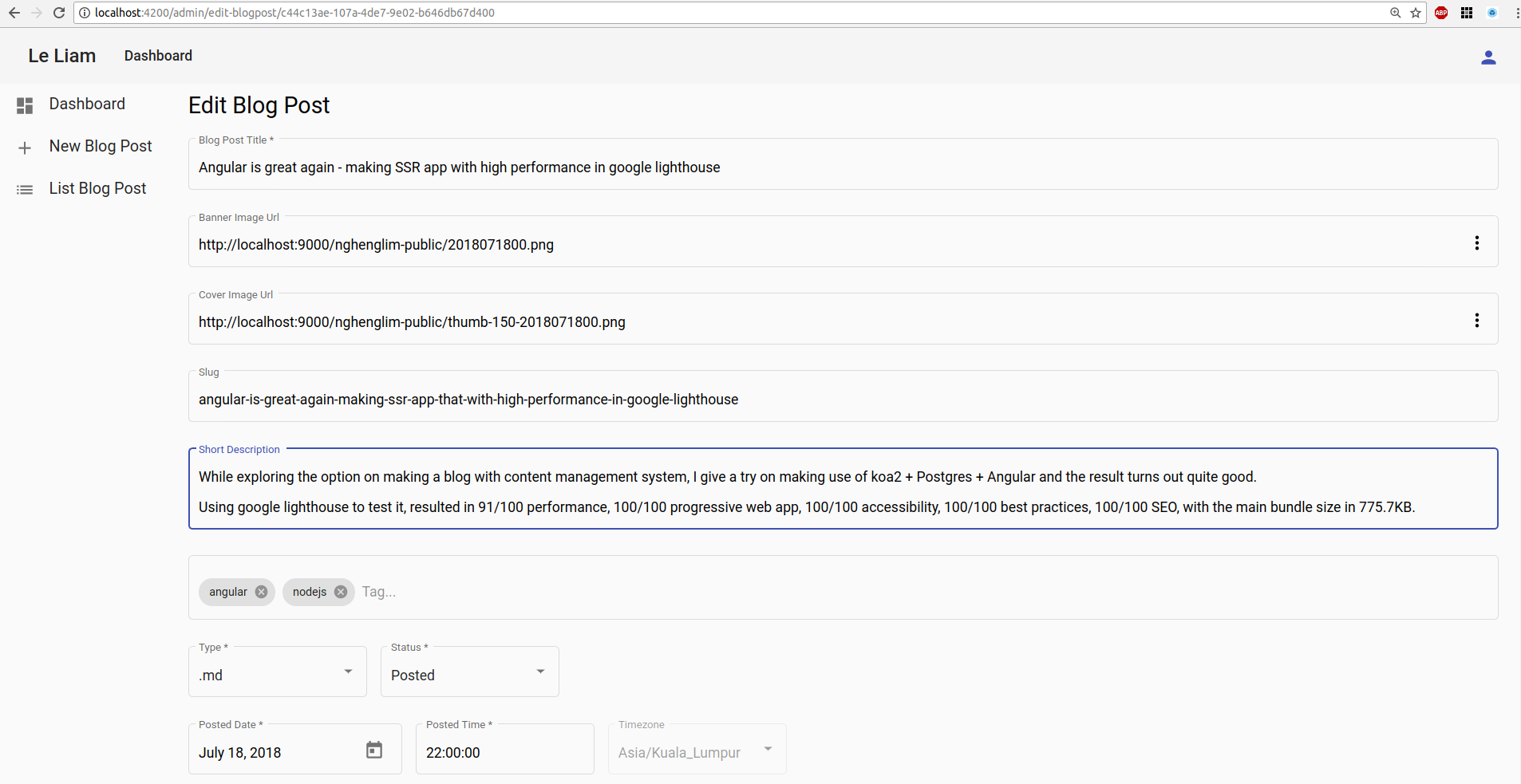
 Just to show that it actually is not just a normal static webpage, but instead is being compiled to static webpage from a normal app!
Just to show that it actually is not just a normal static webpage, but instead is being compiled to static webpage from a normal app!
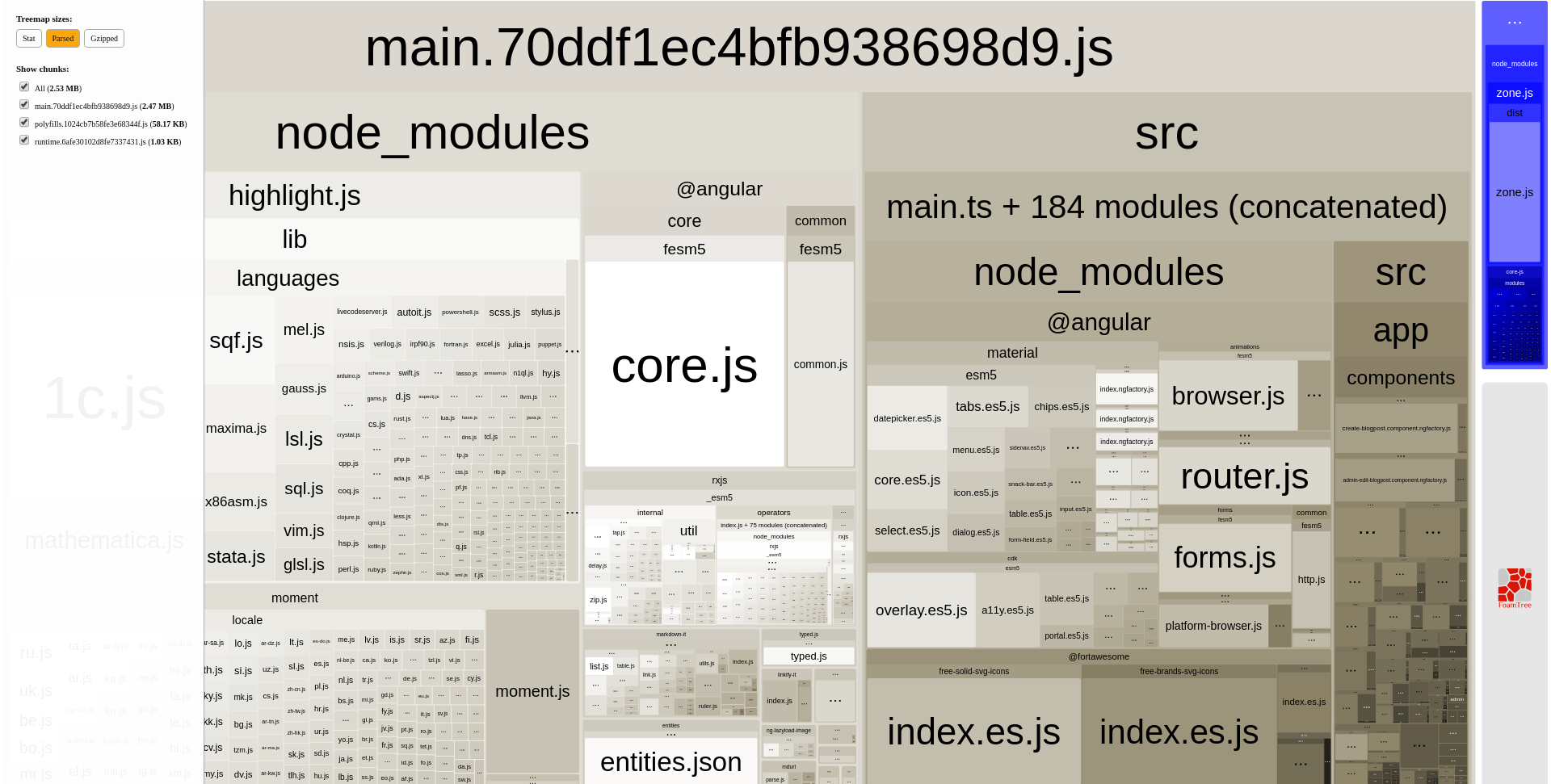
Initial app before optimizing

- Initially the app will be big which has 2.47MB for our main bundle.js, therefore you will go through several step of optimization
- use lazy loading that seperate our route to different chunk
- use tree shaking to reduce size of some package (such as highlight.js)
- reducing package size such as moment that use a lot of locale
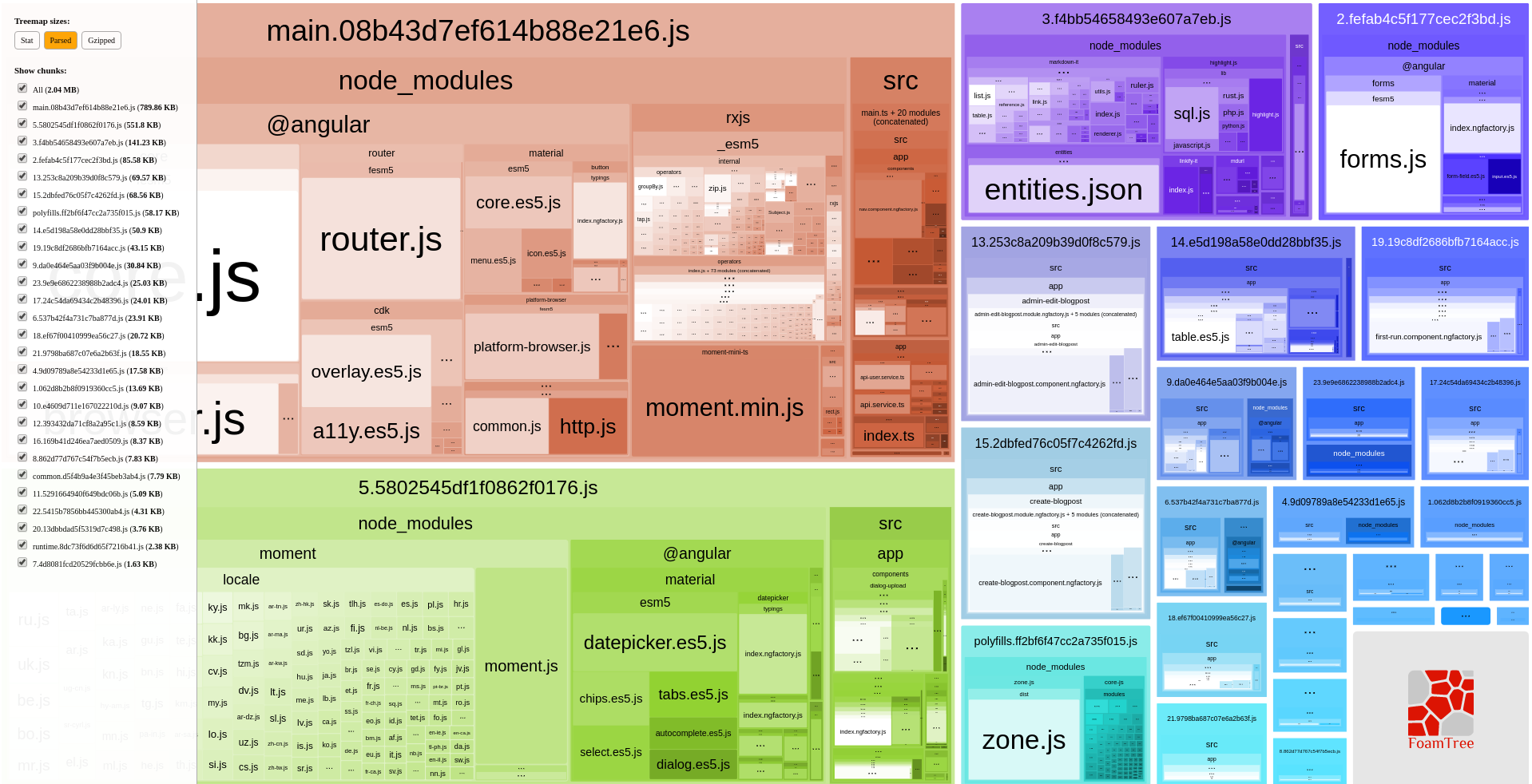
After optimizing main bundle

- You can see that the bundle size reduced a lot!!
Further enhance for lighthouse performance
Even with the reduce of main bundle size, the lighthouse performance is still quite bad, to increase the lighthouse performance, we will have to:
- preload some non critical css
- solve the flickering issue by using transfer state
- make plugins such as facebook comment to only load when needed
- reduce useless html rendering such as my login button which is not needed when hosting on github
- finally make the bundle.js to defer loading so that it won't interrupt the initial DOM rendering.
Conclusion
Is quite happy with the Angular Universal, I am looking forward to the release of Angular version 7.0 that will possibly reduce the core.js size.
The server-side rendering and progressive web app is becoming more important since we will not only support mobile, but potentially AR and VR device, angular is finally a great option in building a high quality PWA!